In today’s fast-paced digital world, website speed is crucial for success. A slow-loading website can frustrate users, harm search engine rankings, and negatively impact conversion rates. Google PageSpeed Insights is a powerful tool that helps website owners understand and improve their site’s performance. This step-by-step guide will walk you through using Google PageSpeed Insights to enhance your site’s speed and user experience.

Understanding Google PageSpeed Insights
Google PageSpeed Insights is a free tool from Google that analyzes the content of a web page, then generates suggestions to make that page faster. It provides both a performance score and actionable recommendations for improvement.
Why Speed Matters
User Experience: A faster website provides a better user experience. Users are more likely to stay on and engage with a site that loads quickly.
SEO Rankings: Site speed is a factor in Google’s ranking algorithms. Faster websites are more likely to rank higher in search results.
Conversion Rates: Websites that load quickly have higher conversion rates. Even a few seconds’ delay can lead to lost sales and reduced engagement.
Step 1: Running Your Site through PageSpeed Insights
How to Get Started
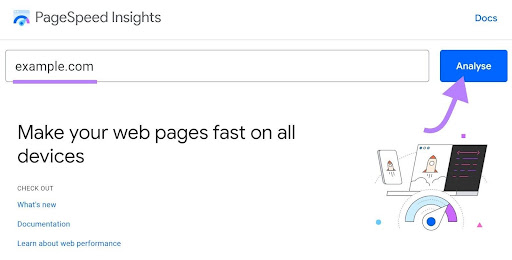
- Visit the Google PageSpeed Insights website.
- Enter your website’s URL into the input box.
- Click the “Analyze” button to start the evaluation process.

Interpreting the Results
The tool will provide a score out of 100 for both mobile and desktop versions of your site. Scores are categorized as follows:
- 90-100 (Good)
- 50-89 (Needs Improvement)
- 0-49 (Poor)
Along with the score, you’ll receive a detailed list of recommendations to improve your site’s speed.

Step 2: Optimizing Images
One of the most common issues that slow down a website is large image files.
Tips for Image Optimization
Compress Images: Use tools to compress your images without losing quality.
Use Appropriate Formats: Formats like JPEG (for photos) and PNG (for graphics) are generally more efficient.
Implement Lazy Loading: This technique loads images only as they are about to enter the viewport of the browser.
Step 3: Minimize CSS and JavaScript
Excessive or unoptimized CSS and JavaScript can significantly affect your site’s load time.
How to Optimize
Minify CSS and JavaScript: Remove unnecessary characters from code.
Eliminate Render-Blocking Resources: Rearrange scripts and styles to minimize their impact on initial page load.
Use Asynchronous Loading: Where possible, load scripts asynchronously to speed up page rendering.
Step 4: Leverage Browser Caching
Browser caching stores webpage resource files on a local computer when a user visits a web page, which helps in loading the page faster on subsequent visits.
Setting Up Browser Caching
Modify your server’s settings to set how long browsers should cache each resource.

Step 5: Improve Server Response Time
Server response time can affect your website’s speed. Factors like web traffic, the resources each page uses, and the software your server uses all play a part.
Enhancing Server Response
Use a Reliable Web Host: Choose a hosting solution that can handle your traffic and resource needs.
Optimize Databases: Regularly clean and optimize your website’s databases.
Implement a Content Delivery Network (CDN): Distribute content delivery to reduce load on any single server.
Step 6: Reduce Redirects
Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete.
Minimizing Redirects
- Carefully review your site and eliminate unnecessary redirects.
Step 7: Utilize AMP
Accelerated Mobile Pages (AMP) is a Google-backed project designed to speed up the loading of content on mobile devices.
Implementing AMP
- Implement AMP versions of your pages to improve loading times on mobile devices.

Conclusion
Making your website faster is an ongoing task, and Google PageSpeed Insights is a key tool to help with this. If you keep using these steps and check how your site is doing often, you can make your site faster, work better, and be easier for people to use. Keep in mind, every second you reduce from your website’s loading time can really help make the experience better for users, improve your position in search results, and make your site more successful.